一、静态资源服务
首先,静态资源一般是指客户端发送请求到Web服务器,web服务器从内存中取得相应的文件,返回给客户端,客户端解析并渲染出来。动态资源呢,则是由客户端发起请求,先交由web容器,web容器连接数据库,数据库处理数据之后,将内容交给web服务器,web服务器返回给客户端解析并渲染。
一般的静态资源有:HTML、CSS、JS、JPEG、PNG、MPEG、Word、EXCEL等。
CDN的全称是Content Delivery Network,即内容分发网络。CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
一、配置语法
1、sendfile
不经过用户内核发送文件。
语法:
Syntax: sendfile on / off; Default: sendfile off Context: http,server,location,if in location
2、tcp_nopush
在sendfile开启的情况下,合并多个数据包,提高网络包的传输效率。
语法:
Syntax: tcp_nopush on / off; Default: tcp_nopush off Context: http,server,location
3、tcp_nodelay
在keepalive连接下,提高网络包的传输实时性.
语法:
Syntax: tcp_nodelay on / off; Default: tcp_nodelay on Context: http,server,location
4、gzip
压缩文件可以节约带宽和提高网络传输效率。
语法:
Syntax: gzip on / off; Default: gzip off Context: http,server,location
5、gzip_comp_level
压缩比率越高,文件被压缩的体积越小。
语法:
Syntax: gzip_comp_level level Default: gzip_comp_level 1 Context: http,server,location
6、gzip_http_version
压缩版本。
语法:
Syntax: gzip_http_version 1.0/1.1 Default: gzip_http_version 1.1 Context: http,server,location
7、http_gzip-static_module
先找磁盘上找同名的.gz这个文件是否存在,节约CPU的压缩时间和性能损耗。
http_gzip_static_module:预计gzip模块。
http_gunzip_module :应用支持gunzip的压缩方式。
语法:
Syntax: gzip_static on/off Default: gzip_static off Context: http,server,location
二、实战例子
首先,我们先建个目录:
mkdir -p /data/www/images mkdir -p /data/www/html mkdir -p /data/www/js mkdir -p /data/www/css mkdir -p /data/www/download
文件夹有了,我们可以创建一些对应的文件,随便写,放到对应的目录下就好了。(这里,如果觉得vi不好用的话,可以在本地创建后,通过ftp传输到服务器)。
然后,我们到/etc/nginx/nginx.conf中进行配置:
location ~ .*\.(jpg|png|gif)$ {
gzip off;# 关闭压缩
root /data/www/images;
}
location ~ .*\.(html|js|css)$ {
gzip_static on;
gzip on; # 启用压缩
gzip_min_length 1k; # 只压缩超过1K的文件
gzip_http_version 1.1; # 启用gzip压缩所需的HTTP最低版本
gzip_comp_level 9; # 压缩级别,压缩比率越高文件被压缩的体积越小
gzip_types text/css application/javascript;# 进行压缩的文件类型
root /data/www/html;
}
location ~ ^/download {
gzip_static on; # 启用压缩
tcp_nopush on; # 不要着急发,攒一波再发
root /data/www; # 注意此处目录是`/data/www`而不是`/data/www/download`
}
这段代码写在符合语法的位置即可。然后重启nginx服务。但是呢,你访问html页面的时候,发现,欸?http的header中没有gzip的字段。咋回事?可能是因为你的文件体积太小,没有触发压缩。咱们换个大点的试试,比如下载个jquery,复制到你的服务器上试一下。

然后,它就压缩了。
二、跨域与其他
1、跨域
跨域的概念简单来说就是是指一个域下的文档或脚本试图去请求另一个域下的资源。
语法:
Syntax: add_header name value Default: add_header -- Context: http,server,location
实战:
我们参照之前的模式,创建一个json的文件夹,在里面加上一个json文件。
mkdir -p /data/json cd /data/json vi user.json # 随便写点内容
然后配置:
location ~ .*\.json$ {
add_header Access-Control-Allow-Origin http://127.0.0.1:8080;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /data/json;
}
然后再index.html里请求这个json:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
</head>
<body>
<script>
let xhr = new XMLHttpRequest();
xhr.open('GET', 'http://115.29.148.6/user.json', true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
xhr.send();
</script>
</body>
</html>
然后呢,我们可以在本地启动一个http-server,访问咱们的这个index页面,启动的话,在index.html所属的目录下启动http-server即可。要安装node哦,http-server是node的一个模块。
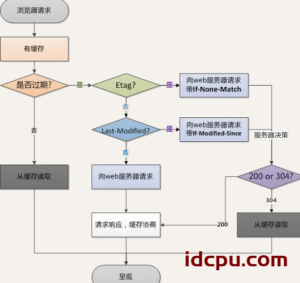
2、浏览器缓存
我们先来看张图,理解下:

浏览器缓存这一块,实际上就是通过nginx配置头字段就可以了。比如:
语法:
Syntax: expires time Default: expires off Context: http,server,location
实战:
location ~ .*\.(jpg|png|gif)$ {
expires 24h;
}
3、防盗链
防盗链的作用,主要是用来防止网络资源被盗用,保证信息安全,防止流量过量。需要区别出哪些请求是非正常的用户请求。简单来说,就是允许哪些源(ip地址)来访问我的服务器资源。
语法:
Syntax: valid_referers none、block、server_names、IP Default: -- Context: server,location
实战:
location ~ .*\.(jpg|png|gif)$ {
expires 1h;
gzip off;
gzip_http_version 1.1;
gzip_comp_level 3;
gzip_types image/jpeg image/png image/gif;
# none没有refer blocked非正式HTTP请求 特定IP
valid_referers none blocked 115.29.148.6;
if ($invalid_referer) { # 验证通过为0,不通过为1
return 403;
}
root /data/images;
}
服务器的nginx里配置好了之后,跟跨域的例子类似,我们可以新建一个html文件,引用服务器的图片,开启了referer后,本地的请求就获取不到图片资源了,因为我们在服务器上做了限制。当然,如果你嫌麻烦的话,也可以使用curl来做测试:
curl -v -e "115.29.148.6" http://115.29.148.6/kf.jpg curl -v -e "http://www.baidu.com" http://115.29.148.6/kf.jpg
好啦,今天就到这里,后面还有一篇文章,学学代理和重定向啥的。